using
HTML :)
HTML means Hyper Text Markup Language. It means if you want to see your webpage in proper format with heading, title, body text and images, then with use some tags of HTML you can design webpages and show to you and your customer.
HTML is important as it is the base language that CSS, Javascript and PHP plug
in to. It provides the content that CSS styles, Javascript enhances and PHP links to a database.
Since the early days of web design, HTML has been the standard for professional websites. It stands for Hypertext Markup Language and can be quite confusing to someone who has no experience using it.
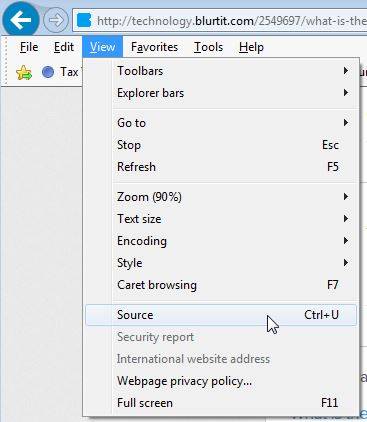
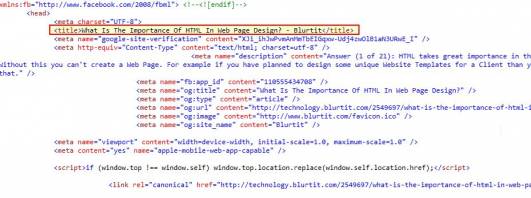
HTML is the language, or code, used to edit and position the text, images, frames and other web page elements. If you go to your web browser and select View and then Source – the code used to design that website is available for anyone to see.
HTML and CSS are the key ingredients in website building. Since, many people today use WYSIWYG software like Dreamweaver. But these softwares do not provide more functions for complex designing.
Therefore, the role of HTML and CSS in website designing and development is un-substitutable.
There is no web page design without HTML. It's all about what you design in HTML
HTML means hyper text mark up language allows you to make your own website and without it you can not do any of this
HTML means HyperText Markup Language and is, in short, the language in which computers use to communicate, the same way that humans use English, Spanish, French or whatever.
With out html you can not create any web page. If you are not create any web page, then how you can design on html format.
For any web design it is necessary to use HTML, with CSS and Java script, for attractive web design.
Website creation without html is not possible.
the advent of HTML5 there is a growing trend of demarcating a line
between content, structure, semantic and formatting. CSS (cascading
style sheets) are responsible for the formatting and the aesthetic
value. They enhance usability but the actual semantic comes from HTML
tags like a heading might be <h1></h1>
This cannot be established by CSS, JavaScript or anything else because the entire contents would one long piece of text.
It
stands for Hypertext Markup Language and can be quite confusing to someone who
has no experience using it. HTML is the language, or code, used to edit and
position the text, images, frames and other web page elements. If you go to
your web browser and select View and then Source – the code used to design that
website is available for anyone to see.
No HTML
will also mean no semantics. With the advent of HTML5 there is a growing
trend of demarcating a line between content, structure, semantic and
formatting. CSS (cascading style sheets) are responsible for the
formatting and the aesthetic value. They enhance usability but the
actual semantic comes from HTML tags like a heading might be
<h1></h1>
More info at : www.vwebdevelopment.com/
Go to most web sites and select "View" then "Source" -

The page that opens up is the Mark-up language (code) that pages just like this built in -

HTML (stands for Hypertext Markup Language) is a form of programming language that is used to make web pages on the internet viewable. HTML is the best language for website creation. There are a lot of advantages of using HTML, Some of them are: All browsers support HTML, HTML is simple to use and understand. And high-speed loading time, HTML and XML syntax is extremely similar, A significant benefit of HTML it is free of charge and no need to install any software, Most of all development tools support HTML there is no difference if they are paid or free. HTML is an important tool for developing a website.
HTML (stands for Hypertext Markup Language) is a form of programming language that is used to make web pages on the internet viewable. HTML is the best language for website creation. There are a lot of advantages of using HTML, Some of them are: All browsers support HTML, HTML is simple to use and understand. And high-speed loading time, HTML and XML syntax is extremely similar, A significant benefit of HTML it is free of charge and no need to install any software, Most of all development tools support HTML there is no difference if they are paid or free. HTML is an important tool for developing a website.
HTML (stands for Hypertext Markup Language) is a form of programming language that is used to make web pages on the internet viewable. HTML is the best language for website creation. There are a lot of advantages of using HTML, Some of them are: All browsers support HTML, HTML is simple to use and understand. And high-speed loading time, HTML and XML syntax is extremely similar, A significant benefit of HTML it is free of charge and no need to install any software, Most of all development tools support HTML there is no difference if they are paid or free. HTML is an important tool for developing a website.
I'd like
to point out here that it is very much possible to have a website
without HTML. Going by the skeleton analogie used before, we do have
many living beings without skeletal system (think lower organisms like
single celled, amoeba type).
If the objective of organism is survival
then objective of a website would be information transaction. And one
does not need HTML for that. Have all the information you want rendered
as plain text. Plain and simple. It would be dull and boring but would
surve it's major purpose.
Bye! Bye! Links and discovery
Another
thing would be that the site's other pages would be inaccessible from
within the website because no HTML PHP Lesson implies no hyperlinks. Because of
this, search engine bots wouldn't be able to discover pages and all the
pages would have to be listed somewhere outside the site.
HTML stands for Hyper Text Markup
Language. It is the language that your web browser understands to convert the
code into readable and viewable text, imagery, graphics, and more. In short, it
is the programming language by which web pages are made, and it is the language
that makes web pages viewable on the internet browser.
Before the introduction of HTML,
when the internet began as a network of computers, programmers use notepad
based documents to display data. There was no use of rich text or graphics as
internet that time was just a network of computers. But as HTML editors and the
language evolved, the need to use notepads was lost as rich, media-embedded
pages were easily created. Any Dubai web designer who knows how the world of internet works, understands how
important it is to learn HTML to create web pages. Without HTML, the attractive
pages of today’s internet would not be possible. Instead, we would still be
stuck with text browsers, destined to share text, and nothing more. But with
the use of HTML, we were able to create websites that accommodate businesses,
services, education, entertainment, and a lot more, thus making internet a
staple of our life.
HTML is the backbone of the web
world and is the basic language any web design company Dubai has to offer uses. Without the use of HTML, we would
not see the internet so widespread and active, as we see it today. Secondly,
HTML is compatible with other languages, which make web development easy for
programmers, enabling them to create websites that are both dynamic and interactive.
HTML! Stand for Hypertext markup language. Shortly it is used for website designing. Imagiacian are providing best web design services.
Whatever content you see on webpage is achieved through HTML.
Whether it is jsp,asp or any other web development language at the end their tags are converted to html tags. So without HTML we can not do anything on webpage.All browsers are made to understand HTML tags .The purpose of a web browser (Chrome, IE, Firefox, Safari) is to read HTML documents and display them.
HTML help you create a basic template to communicate information over the world wide web. More than this, HTML (stands for Hypertext Markup Language) helps in providing elements and content a set of logic and instructions on how they must appear on a web page browser and what is their significance or Semantic.
contact for any help relating website www.oakyweb.com/
Anthing in website either CSS or any thing is linked with basic HTML.
So, HTML in short very important if we talk about website development.
HTML plays an vital role in web page design. You can't convert your design into a fully function web page without HTML.
Regard's
HTML (stands for Hypertext Markup Language) takes great importance in the field of web designing it's not possible to have a website without HTML. All other aspects in terms of styling like CSS, Javascript and PHP comes afterwards. HTML help you create a template to communicate information over the world wide web. For example, if you have planned to design website HTML helps in providing elements and content a set of logic and instructions on how they must appear on a web page browser. To read more: https://www.chetu.com/blogs/technical-perspectives/html5-vs-flash.php
HTML is the best language for website creation. It has many benefits, many of them are :
- An important benefit of HTML is that it is free and there is no need to install any software.
- Using HTML and understanding is simple. And high speed loading time.
- All browsers support HTML.
- Most development tools that are paid to them or support all HTML
- HTML and XML syntax are very similar.
Know to more about web designing then visit this link -
web designing training in Chandigarh
It's what you design it with HTML.